用SwiftUI做一个微信
准备阶段
UI准备
- UI图标素材:https://github.com/weui/weui-design ,Figma
- avatar:https://zhuanlan.zhihu.com/p/203173866
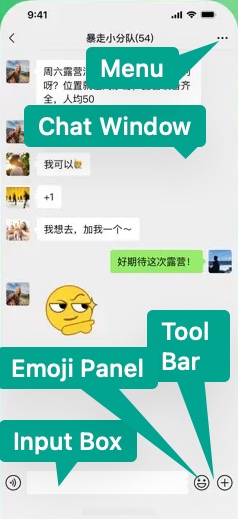
- 分割各个部分控件:Navigation Bar, Chat List, Tab Bar, Chat Window, Menu, Emoji panel, Tool Bar, Input Box
功能设计
- 用户第一次打开需要注册(虚拟账号)
- 长按 “+” 可以添加新账号
- 通知推送(本地)
- 发朋友圈功能,创建外链
- Settings 里输入验证码打开隐藏功能:更改转账界面、更改红包界面、更改零钱数额、允许截屏/录屏、集赞助手、虚拟用户名
- 搜索(Not important)
代码准备
- Navigation Bar etc & Notification: Swift Learning
- Assets Folder 层级建立方法
- Forbid Screen Shot/Recording: Bilibili
工作太多,项目搁置
This post is licensed under CC BY 4.0 by the author.